はじめに
Cardboard開発メモ 1 - けいまさんですけど の続き。
いきなりミクさんを召喚するのは非常にレベルが高いことがわかった。理由としては、
- NyMMDというライブラリ自体は問題ないのだけど、これのAndroidラッパーがGL ES 1.0を前提に設計されているので、GL ES 2.0で動くように書きなおす必要がある
- GL ES 2.0を使わないという選択肢は、Cardboard.jarがGL ES 2.0に依存しているため、ない。
- GLES20はプログラマブルシェーダを使うので、その知識が必要。座標とベクトルぶっこんでドーン!しても動かないらしい。
というわけで、まずは基本から攻めていくことにする。
三角形のレンダリング
- LibCodingSo-Cardboard/MainActivity.java at e470b58f207aa5a621c9b584eedf87cd3c7ef608 · keima/LibCodingSo-Cardboard
- LibCodingSo-Cardboard/MyRenderer.java at e470b58f207aa5a621c9b584eedf87cd3c7ef608 · keima/LibCodingSo-Cardboard
NyMMD動かそうとしていた残骸があって微妙だけど、着目すべきはMyRenderer.javaのみ。 (MyRenderer.javaのコードは AndroidでNDKを使わないOpenGL ES 2.0 | ワンダープラネットエンジニア Blog から流用させていただいております。お陰で理解がそうとう深まりました。)
このコードでは頂点座標情報と色情報を同じ配列内に持たせていて、その結果としてVBO(Vertex Buffer Object)との結びつけで mStrideBytes を使っていたりします。なので実際は色と頂点座標は分けたほうがいい気はした。
VertexShaderは合成ベクトルと頂点情報を演算させているだけ、FragmentShaderも色情報をそのまんま使っているだけ、というシンプルさ。でも、これでちゃんとCardboard上には2つの像が描画されました。
考察
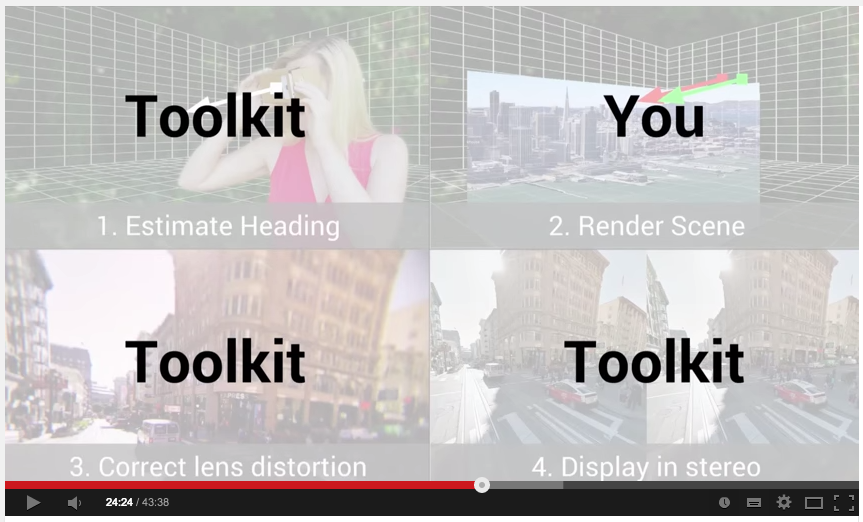
MyRenderer.java、そしてMainActivity.javaどこを見ても、像が2つ描かれるようなGLES20の処理はありません。これは、MainActivityが継承しているCardboardActivtyがうまいことやっているから、という他ありません。これはコードが公開されていないので、どういう処理をしているのかは公式ドキュメントの(セッション動画の)図を読むしかないのですが、

Render Sceneだけに注力すれば、あとはCardboardのAPIがよしなにやってくれるという感じです。
ちなみに
各種用語類は以下のサイトの記事を適当に読んで勉強しました。わかりやすい!